GSD&M Presents
Building a content-first, editorially driven showcase of Austin’s creative class.
GSDM is known within Austin not just as an advertising agency, but also as a host of numerous events, shows and parties in town, both during and outside of the SXSW conference/festival. To reflect the role that the agency plays in the local creative community, GSD&M Presents showcases some of the amazing artists, musicians, designers, chefs and other creatives that call Austin home.
Developed alongside Maria D’Amato as designer, we put together a highly-content driven but graphically rich site featuring blog-post style written content; interviews with bands, industry figures and local creatives; musical performance videos from artists and bands based both in and out of Austin; photography hooked in from social platforms such as Instagram; and audio playlists embedded from Soundcloud and Spotify featuring highlights from the many music festivals for which Austin is renowned. Acting as less of an advertising industry-specific site and more of a reflection of the agency’s culture and community links, GSD&M Presents is a great complement to GSD&M’s online presence.

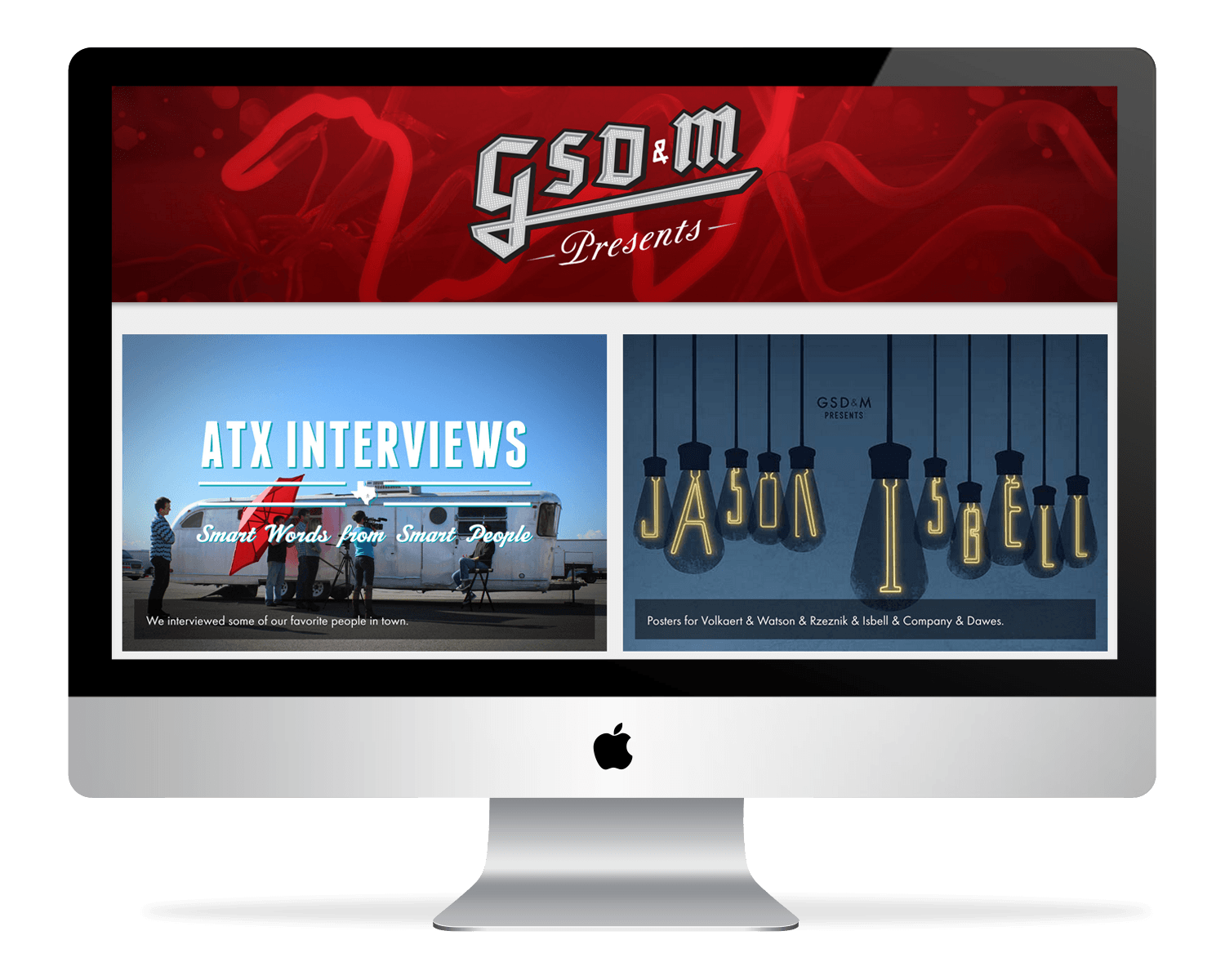
Built on a Wordpress platform, the site features a hand-built custom theme, coded from the ground-up using HTML5 and CSS3. Maria and I both played a role in the IA and UX of the site, with a highly graphical homepage grid featuring a “river” of content which is searchable and filterable via a fixed navigation menu.
The content isn’t subdivided into pages of posts/articles and instead uses an asynchronous “Load More” button to allow the user to continue browsing content without leaving the page.

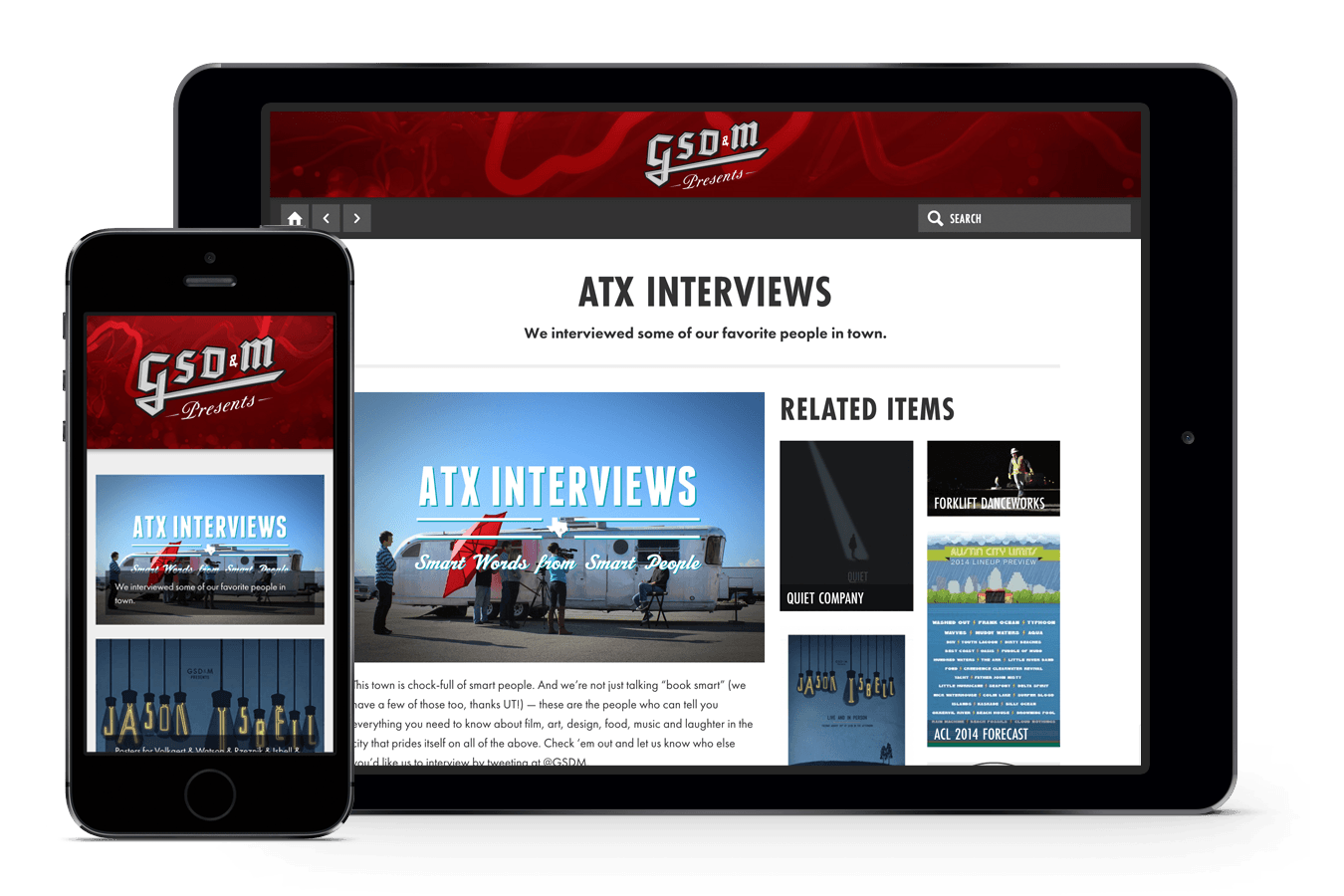
Within the article pages themselves, a content-first layout places the writing and the imagery front and center, with only a series of related items and a forward/backward/category/home navigation (designed with browsing and discovery in mind) fixed at the top the only distractions from reading.
Developed using a mobile-first methodology, the site is easily consumed on a variety of devices, from smartphones up to desktop browsers with feature-parity maintained across the entire site.
Credits
Agency: GSD&M
Design Maria D’Amato
Development: Joel Parr
Producer: Michael Rose