SXSurrogates
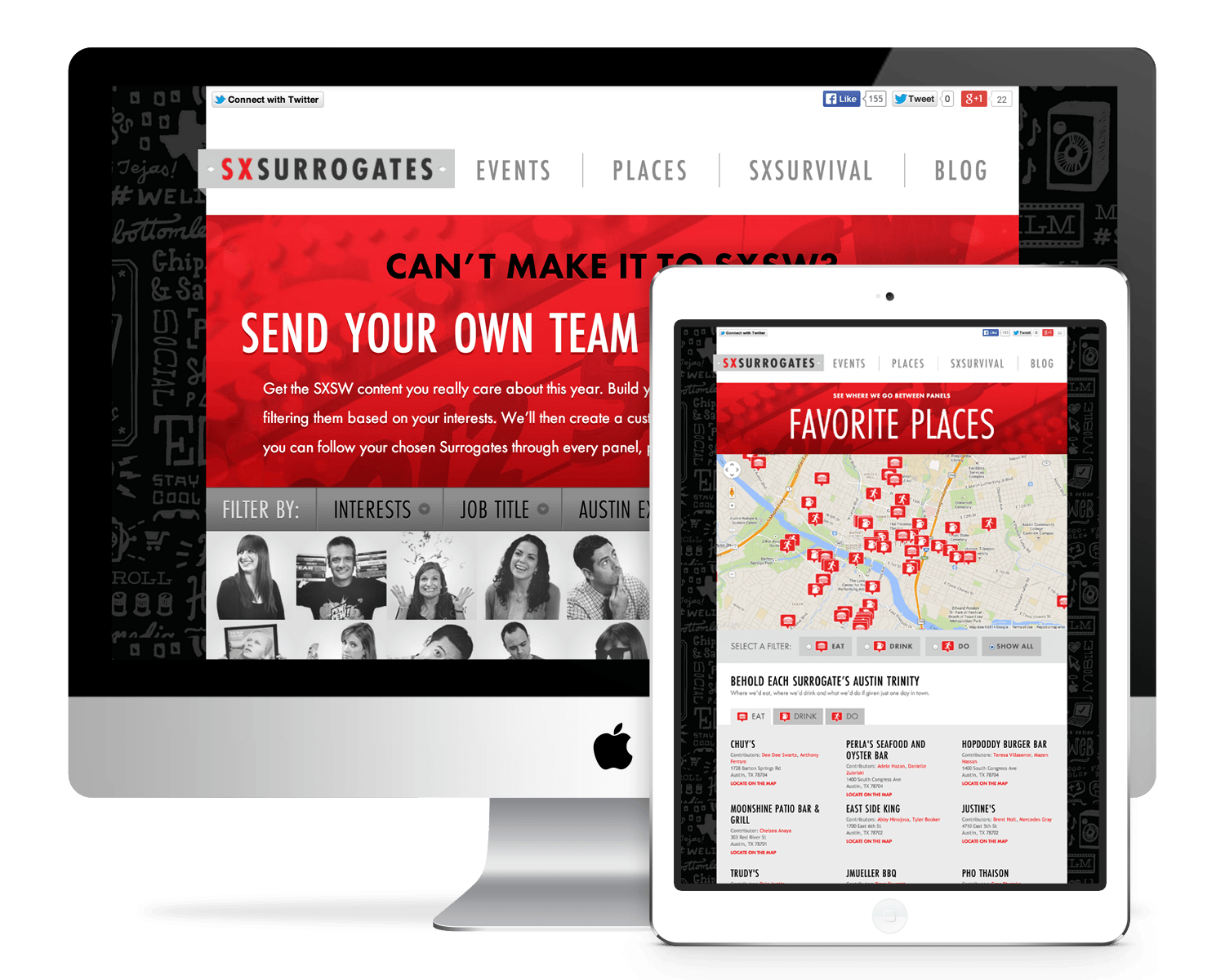
Can’t make it to SXSW? Build a team of surrogate attendees, powered by Twitter.
If you’ve always wanted to attend SXSWi, but haven’t been able to find the time, money or energy to attend in person, for a few years GSD&M offered you the chance to follow along remotely by tuning into updates from the SXSurrogates—a group of employees attending the meleé so you don’t have to.
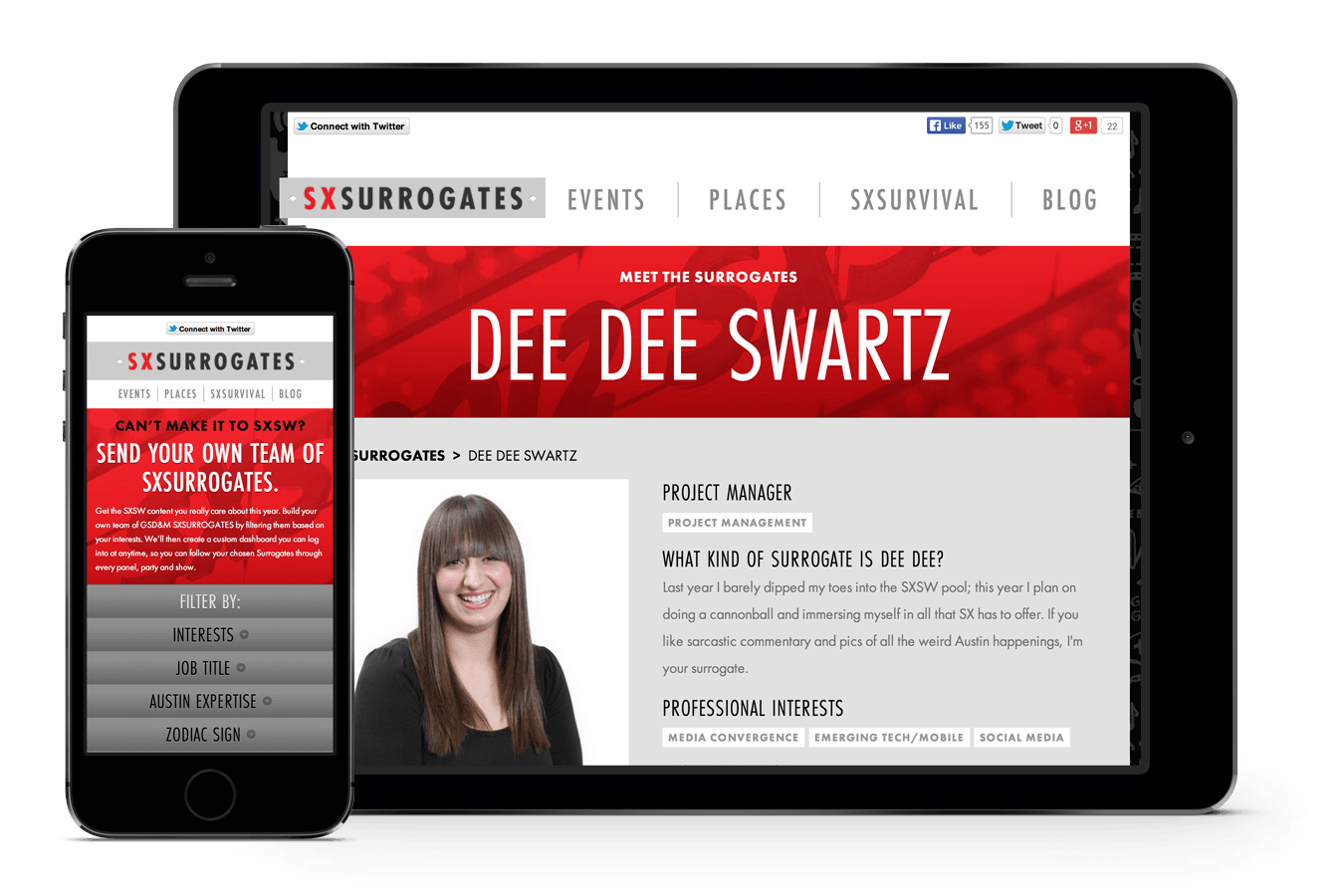
For the 2012 iteration of the über-conference, the SXSurrogates site was completely redesigned and rebuilt with a bunch of extra functionality. Rather than just subscribing to a large feed of blog post updates from the surrogates, users could this time build their own custom team of surrogates based on their interest areas. Utilising Twitter for social login and user account creation, users can browse and filter surrogates before adding them to their personal “team”, with the on-site blog and Twitter feeds then filtered to their selected authors. In addition, a Twitter list is created for the user within their Twitter account itself, meaning that they can follow their surrogates' updates from within their favourite Twitter client or on twitter.com.

The striking twist on the GSD&M brand was created by Gerren Lamson and front-end development by myself. As one of a series of agency brand pieces that were developed in 2011 and 2012 with a responsive design, it helped instill a mobile-first, responsive design methodology within the agency’s web design and development practitioners.

Unfortunately but perhaps fittingly for a time-specific project, the site has laid unused and neglected for some time as of early 2014. This and the fact that the back-end environment has degraded unmaintained over time means that there are currently extremely long page load times, especially if the ASP.NET site hasn’t been accessed for some time.
Credits
Agency: GSD&M
Design: Gerren Lamson
IA & UX: Oscar Llarena
Producer: Teresa Villaseñor
Development (Front-end): Joel Parr
Development (Back-end): Kim Faulkner